【ウェブサイトキャプチャ機能】 Webpage screenshot
Tweet

|

【Webpage screenshot】
ウェブサイトのキャプチャはプリントスクリーン機能を使えば撮れますが、
縦長のウェブサイトの場合は何回かスクロールさせて、
その度にスクリーンキャプチャ⇒1枚に加工する必要があるのでかなり面倒です。
今回ご紹介の「Webpage screenshot」はアイコンをクリックするだけで、
一つの画面をすべてキャプチャしてくれる拡張機能です。

「Webpage screenshot」をインストールして、
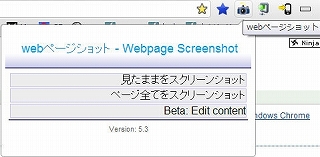
カメラのアイコンをクリックし「ページ全てをスクリーンショット」を選択します。


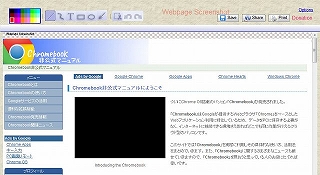
するとウェブサイトのキャプチャ画像が表示されます。
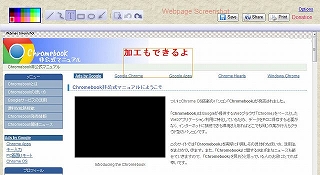
上部メニューからトリミングやテキストの追加など、ちょっとした画像加工もできます。
加工が終わったら(加工しなくてもOK)、「SAVE」ボタンをクリックするとキャプチャ画像が保存されます。

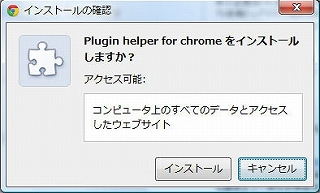
もしかしたら、「Plugin helper for chrome」のインストールを求められるかもしれないので、
その時はダウンロード&インストールすればキャプチャ画像を保存できるようになります。
試しにこのサイトをキャプチャしてみたのが以下の画像(クリックすると拡大画像が表示されます)。

インストールはこちらから ・・・ Chromeウェブストア 【Webpage screenshot】